بسم الله الرحمن الرحيم
اقدم لكم كود callout وهو عبارة عن صندوق اعلاني او تنبيهي يظهر لرواد الموقع للاعلان عن فعالية او رسالة للزائر وغيرها ويمكن ازالتها بضغطة
يمكن استعماله في جميع المواقع والمنتديات و المدونات طبعا
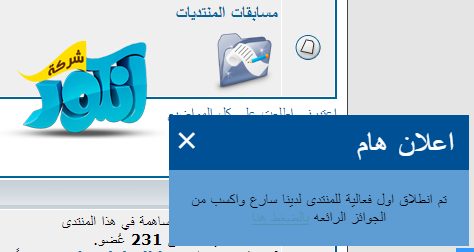
معاينة الكود :
 تركيب الكود
تركيب الكود :
ضع الاكواد التالية في المكان المخصص لاكواد الـ css
CODE
.callout {<br />
position: fixed;<br />
bottom: 35px;<br />
right: 20px;<br />
margin-left: 20px;<br />
max-width: 300px;<br />
}<br />
<br />
.callout-header {<br />
padding: 9px 15px;<br />
background: #005095;<br />
font-size: 30px;<br />
color: white;<br />
text-align: right;<br />
}<br />
<br />
.callout-container {<br />
padding: 5px;<br />
background-color: #5e9dd4;<br />
color: black;<br />
}<br />
<br />
.closebtn {<br />
position: absolute;<br />
top: 5px;<br />
right: 15px;<br />
color: white;<br />
font-size: 30px;<br />
cursor: pointer;<br />
margin-right: 255px;<br />
}<br />
<br />
.closebtn:hover {<br />
color: lightgrey;<br />
}<br />
<br />
ومن ثم ضع الكود التالي في اي مكان تريده
وفي حال اردته ان يظهر في صفحة معينه ضعه في قالب هذه الصفحة
CODE
<div dir="rtl" class="callout">
<div class="callout-header">اعلان هام</div>
<span class="closebtn" onclick="this.parentElement.style.display='none';">×</span>
<div class="callout-container">
<p>تم انطلاق اول فعالية للمنتدى لدينا سارع واكسب من الجوائز الرائعه <a href="">بالضغط هنا</a></p>
</div>
</div>
انتهى الشرح
بالتوفيق للجميع
يمنع النقل دون ذكر المصدر
لمشاهدة الروابط يلزمك التسجيل
والسلام ختام

