بسم الله الرحمن الرحيم
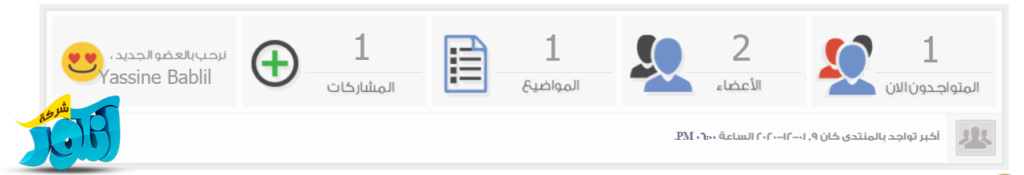
قالب احصائيات المنتدى مميز مأخوذ من
لمشاهدة الروابط يلزمك التسجيل



الاستايلات والقوالب - البحث في القوالب نبحث عن
CODE
FORUMHOME<br />
ونستبدله بالفورم هوم المرفق .. مع مراعاه اللى عنده تأطير فالستايل يحافظ عليه
في تعاريف ال css الخاصه بالستايل المراد التعديل عليه ..
بنضيف فالمربع الاول هذآ الكود
CODE
.akbart {<br />
float: right;<br />
margin-right: 69px;<br />
margin-top: 42px;<br />
font-weight: bold;<br />
font-size: 11px;<br />
}
<br />
<br />
وبنضيف فالمربع الثاني هذآ الكود ..
CODE
..mtwagd {
float: right;
margin-right: 21px;
margin-top: 21px;
font-family: tahoma;
font-size: 37px;
width: 114px;
text-align: center;
}
.newuser9 {
float: right;
margin-right: 69px;
margin-top: 64px;
font-family: tahoma;
font-size: 19px;
width: 136px;
text-align: center;
}
.user9 {
float: right;
margin-right: 75px;
margin-top: 20px;
font-family: tahoma;
font-size: 37px;
width: 114px;
text-align: center;
}
.mwade3 {
float: right;
margin-right: 75px;
margin-top: 20px;
font-family: tahoma;
font-size: 37px;
width: 114px;
text-align: center;
}
.newuser9 {
float: right;
margin-right: 82px;
margin-top: 61px;
}
.mosharkat {
float: right;
margin-right: 77px;
margin-top: 19px;
font-family: tahoma;
font-size: 37px;
width: 114px;
text-align: center;
}
.clr{
font-size: 10px;
height: 10px;
margin: 0px;
padding: 0px;
clear: both;
}
الصوره المرفقه بنحملها على مجلد images
انتهى الشرح

بالتوفيق للجميع
والسلام ختام


