بسم الله الرحمن الرحيم
لمشاهدة الروابط يلزمك التسجيل
اقدم لكم فوتر احترافي من تحويل شركة انكور التطويرية
قالب مميز يحتوي على نص على اليمين وروابط نصية على اليسار
تعريب : موقع قالبي
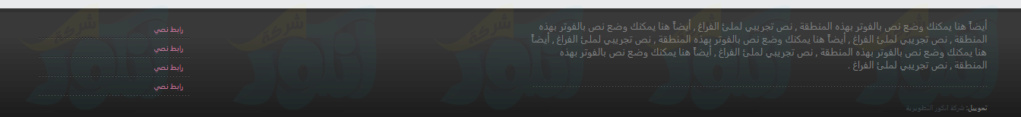
معاينة القالب :
 تركيب القالب
تركيب القالب :
توجه نحو لوحة الادارة - مظهر المنتدى - التومبيلات و القوالب - ادارة عامة
افتح قالب overall_footer_end
وضع الكود التالي في اسفل الاكواد
CODE
<div id="footer">
<div class="wrap">
<ul>
<li><a href="#">رابط نصي</a></li>
<li><a href="#">رابط نصي</a></li>
<li><a href="#">رابط نصي</a></li>
<li><a href="#">رابط نصي</a></li>
</ul>
<div id="col">
<p>أيضاً هنا يمكنك وضع نص بالفوتر بهذه المنطقة , نص تجريبي لملئ الفراغ , أيضاً هنا يمكنك وضع نص بالفوتر بهذه المنطقة , نص تجريبي لملئ الفراغ , أيضاً هنا يمكنك وضع نص بالفوتر بهذه المنطقة , نص تجريبي لملئ الفراغ , أيضاً هنا يمكنك وضع نص بالفوتر بهذه المنطقة , نص تجريبي لملئ الفراغ , أيضاً هنا يمكنك وضع نص بالفوتر بهذه المنطقة , نص تجريبي لملئ الفراغ .</p>
<p id="copyright">تحوييل: <a href="http://www.solucija.com/" title="شركة انكور التطويرية لدعم و تطوير و تصميم المواقع">شركة انكور التطويرية</a></p>
</div>
<div class="clear"></div>
</div>
</div>
<style>
#footer { clear: both; border-top: 5px solid #323232; background: #393939 url(https://i93.servimg.com/u/f93/15/47/21/99/footer10.gif) repeat-x bottom; color: #808080; padding: 10px 0; }
#footer ul { float: left; width: 200px; }
#footer li { padding: 5px 8px; background: url(https://i93.servimg.com/u/f93/15/47/21/99/dot10.gif) repeat-x bottom; }
#footer li a { color: #CB799F; }
#footer li a:hover { color: #F5CFE1; }
#footer #col { float: right; width: 600px; }
#copyright { background: url(https://i93.servimg.com/u/f93/15/47/21/99/dot10.gif) repeat-x top; padding: 24px 0 0; font-size: .9em; }
</style>
ان شاء الله يكون الفوتر نال اعجباكم
يمنع النقل دون ذكر المصدر
لمشاهدة الروابط يلزمك التسجيل
بالتوفيق للجميع
والسلام ختام
