قبل اكمال الدروس في الدورة سأقوم بشرح بعض المصطلحات في مواضيع منفصلة لاننا بحاجه لها حتى نستطيع نفهم الدروس و التي سأقوم
من خلالها بوضع روابط ترجعكم الى هذه الشروحات حتى تستطيعو فهم الاكواد أكثر فأكثر
وقمت بفصلها عن الدروس لجعلها قصيرة وسهلة غير منفرة وليأخذ كل شرح حقه

دمج الوسوم : الدمج هو شيء يفسر العلاقة بين الوسوم. يمكن أن يحتوي كود CSS على أكثر من وسم بسيط. بين الوسوم البسيطة ، يمكننا تضمين جهاز دمج.
بمعنى آخر يمكننا دمج الوسوم مع بعضها البعض عند الحاجه لذلك ويتم تقسيمها الى اكثر من نوع
-الوسم السليل (مسافة)
- الوسم الطفل (>)
- وسم الأخوة المجاور (+)
- وسم الأخوة العام (~)

اولا : الوسم السليل
يطابق وسم السلالة جميع العناصر التي تكون من سلالة عنصر محدد.
يحدد المثال التالي جميع عناصر [p] داخل عناصر :
CODE
div p {<br />
background-color: yellow;<br />
}<br />
<br />

ثانيا : الوسم الطفل
يقوم الوسم الطفل بتحديد كل العناصر الفرعية لعنصر محدد.
يحدد المثال التالي جميع [p] [p] العناصر التابعة لعنصر :
CODE
div > p {
background-color: yellow;
}

ثالثا : وسم الاخوة المجاور
يقوم وسم الأخوة المجاور بتحديد جميع العناصر التي تمثل الأشقاء المجاورة لعنصر محدد.
يجب أن يكون لعناصر الأخوة نفس العنصر الأصل ، وتعني كلمة "متجاورة" "الذي يكون خلفه مباشرة".
يحدد المثال التالي جميع عناصر [p] التي يتم وضعها بعد عناصر مباشرة:
CODE
div + p {<br />
background-color: yellow;<br />
}<br />
<br />

رابعا : وسم الاخوة العام
يختار وسم الأخوة العام جميع العناصر التي تمثل أشقاء عنصر محدد.
يحدد المثال التالي جميع عناصر [p] التي هي أشقاء لعناصر :
CODE
div ~ p {<br />
background-color: yellow;<br />
}<br />
<br />

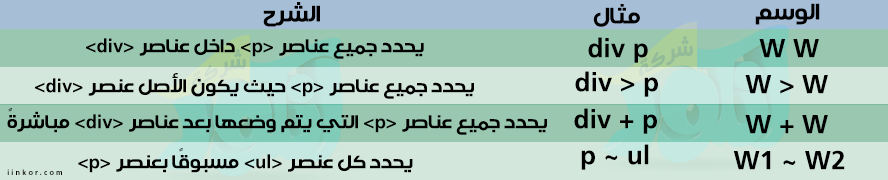
في هذه الصورة صنعت جدول لاختصار الشرح وتسهيل فهمه أكثر
( W اختصار لوسم بالعربية)


وهيك بكون انتهى الشرح
اي استفسار لا تتردد في وضعه بالردود
جميع الحقوق محفوظة لـلمشاهدة الروابط يلزمك التسجيل
يمنع النقل دون ذكر المصدر
والسلام ختام