

لمشاهدة الروابط يلزمك التسجيل

ضع الكود التالي اينما شئت
CODE
<div id="faInfoNav">
<a id="_faInfoAnn" class="infoActif" href="#">عنوان نصي</a><a id="_faInfoSearch" href="#">عنوان نصي</a><a id="_faInfoExplain" href="#">عنوان نصي</a><a id="_faInfoSuggestion" href="#">عنوان نصي</a><a style="border:none" id="_faInfoStaff" href="#">عنوان نصي</a>
</div>
<div id="faInfo">
<div id="faInfoAnn" class="infoBlock">
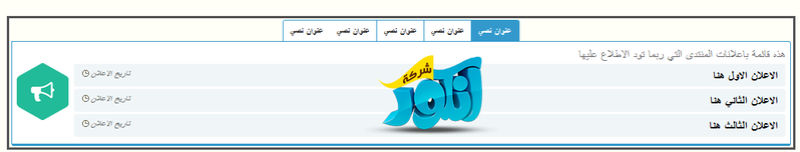
هذه قائمة باعلانات المنتدى التي ربما تود الاطلاع عليها
<div id="faNewsBox">
<div class="faNewsRow">
<a href="#" title="Forums in HTTPS: Optimization of the FaceYourManga avatars generation process ">الاعلان الاول هنا</a> <span class="faNewsDate">تاريخ الاعلان</span>
</div>
<div class="faNewsRow">
<a href="#" title="Easter Banner Contest">الاعلان الثاني هنا</a> <span class="faNewsDate">تاريخ الاعلان</span>
</div>
<div class="faNewsRow">
<a href="#" title="Optimization of the facebook connect on Forumotion forums">الاعلان الثالث هنا</a> <span class="faNewsDate">تاريخ الاعلان</span>
</div>
</div>
</div><style>
/* INFO BOX */
#faInfo { color:#666; background:#FFF; border:1px solid #39C; border-bottom-width:3px; border-radius:0 3px 3px 3px; padding:6px; }
#faInfoNav { background:#FFF; border:1px solid #39C; border-bottom:none; border-radius:3px 3px 0 0; overflow:hidden; display:inline-block; }
#faInfoNav a { color:#333; background:#FFF; border-right:1px solid #39C; font-size:11px; font-weight:bold; display:inline-block; padding:6px 9px; }
#faInfoNav a:hover, #faInfoNav .infoActif { color:#FFF; background:#39C; }
#faInfoAnn { background-image:url('http://i18.servimg.com/u/f18/18/21/60/73/fdf_bu10.png') }
#faInfoSearch { background-image:url('http://i18.servimg.com/u/f18/18/21/41/30/fdf_se10.png') }
#faInfoExplain { background-image:url('http://i18.servimg.com/u/f18/18/21/41/30/fdf_ex10.png') }
#faInfoSuggestion { background-image:url('http://i18.servimg.com/u/f18/18/21/41/30/fdf_su10.png') }
#faInfoStaff { background-image:url('http://i18.servimg.com/u/f18/18/21/41/30/fdf_st10.png') }
.infoBlock { text-align:justify; background-repeat:no-repeat; background-position:0 50%; padding-left:75px; min-height:100px; }
/* INFO NEWS */
.faNewsRow { background:#F0F6F8; border-radius:3px; margin:3px 0; padding:5px 10px; }
.faNewsRow a { font-weight:bold }
.faNewsDate { font-size:11px; font-style:italic; background:url(http://illiweb.com/fa/subsilver/icon_miniposted.gif) no-repeat 0 center; padding-left:12px; float:left; }
</style>
</div>
بالتوفيق للجميع
جميع الحقوق محفوظة لشركة انكور التطويرية
يمنع النقل دون ذكر المصدر
والسلام ختام