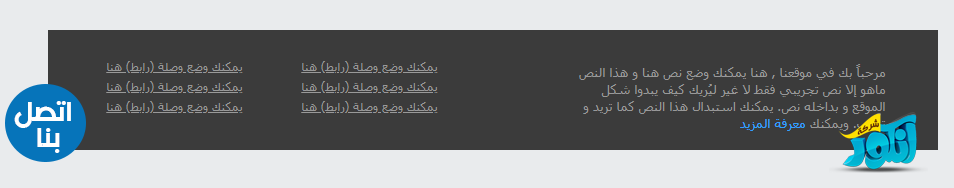
واليوم جبتلكم كود صندوق نصي ينفع تركبه اسفل الهيدر او اعلى الفوتر حسب ما انت بتفضل
وبتشوفه مناسب


لمشاهدة الروابط يلزمك التسجيل

الـ css وضع الكود التالي
CODE
#ct_pan {width:100%; height:120px; margin-top:94px; float:left; position:relative; font-family:Tahoma, Geneva, sans-serif; font-size:12px; color:#999999; line-height:16px; background:#3b3b3b}
#ct_pan p {width:312px; margin:34px 52px 0 34px; float:right}
#ct_pan p a {color:#31a1ff; text-transform:uppercase}
#ct_pan ul {width:195px; margin-top:26px; float:left}
#ct_pan ul li {width:100%; float:left}
#ct_pan ul li a {color:inherit; text-decoration:underline; line-height:20px}
#ct_pan ul li a:hover {color:#31a1ff}
#ct_pan a.contactus {width:95px; height:102px; float:left; position:absolute; left:-50px; top:42px; background:url(https://i93.servimg.com/u/f93/15/47/21/99/10110.png) no-repeat}ومن ثم ضع الكود التالي حيثما شئت
CODE
<div id="ct_pan">
<p>مرحباً بك في موقعنا , هنا يمكنك وضع نص هنا و هذا النص ماهو إلا نص تجريبي فقط لا غير ليُريك كيف يبدوا شكل الموقع و بداخله نص. يمكنك استبدال هذا النص كما تريد و ترغب. ويمكنك <a href="#">معرفة المزيد</a></p>
<ul>
<li><a href="#">يمكنك وضع وصلة (رابط) هنا</a></li>
<li><a href="#">يمكنك وضع وصلة (رابط) هنا</a></li>
<li><a href="#">يمكنك وضع وصلة (رابط) هنا</a></li>
</ul>
<ul>
<li><a href="#">يمكنك وضع وصلة (رابط) هنا</a></li>
<li><a href="#">يمكنك وضع وصلة (رابط) هنا</a></li>
<li><a href="#">يمكنك وضع وصلة (رابط) هنا</a></li>
</ul>
<a href="/contact" class="contactus"></a>
</div>
ان شاء الله انه يكون عجبكم
جميع الحقوق محفوظة لـلمشاهدة الروابط يلزمك التسجيل
يسمح النقل مع ذكر المصدر
بالتوفيق للجميع
والسلام ختام