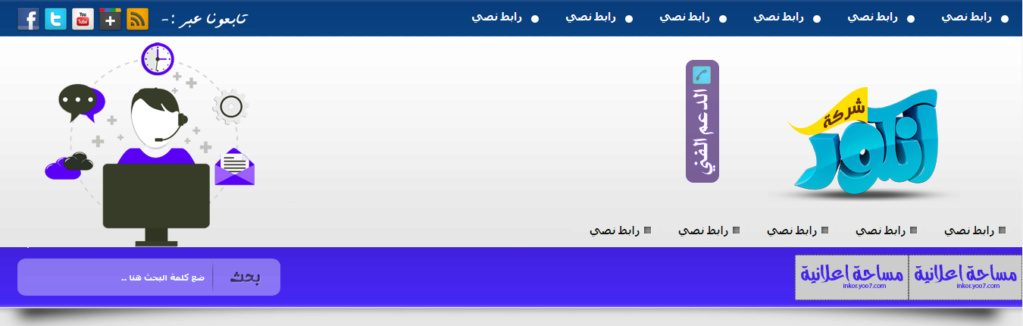
السلام عليكم و رحمة الله وبركاتهونعود لكم بكود حصري وجديد وهو قالب لهيدر موقع مدفوع
من تصميم وتكويد K!mo وتعديلي الخاص
الهيدر مميز جدا وبه مزايا متعددة سأشرحها بعد المعاينة


لمشاهدة الروابط يلزمك التسجيل
-

لمشاهدة الروابط يلزمك التسجيل
 مميزات القالب
مميزات القالب- يتحوي على روابط نصية من اعلى واسفل مع قائمة مسندلة
- يحتوي على ايقونة "الدعم الفني" والتي تقوم بالتوجيه لعبة الدردشة (يمكنك تغييرالايقونة)
- يتحوي على بنران اعلانيان
- يحتوي على مربع البحث
- سريع لا ويبطئ من عمل المنتدى
- وجود ايقونات تواصل اجتماعي مع هوفر
- css و html بشكل جميل جداكان هناك صندوق للدخول ولكني أزلة ويمكن اعادته اذا ما اردتم لا مشكلة
يمكنكم طلب تركيب صندوق الدخول من خلال القسم التالي لمشاهدة الروابط يلزمك التسجيلي
لتركيب القالب
تفضلو الكود
CODE
<div class="navbar"><div class="header-but3">
<ul><div class="menu-headr-container"><ul id="menu-headr" class="menu">
<ul>
<li><a id="menu-item-12" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-12" href="#">رابط نصي</a>
<ul>
<li><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
<li><a href="/#" target="_blank" title="رابط نصي"> رابط نصي</a></li>
<li><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
<li><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
</ul>
</li><li id="menu-item-12" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-12"><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
<li id="menu-item-13" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-13"><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
<li id="menu-item-14" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-14"><a href="/# target="_blank" title="رابط نصي">رابط نصي</a></li>
<li id="menu-item-15" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-15"><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
<li id="menu-item-16" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-15"><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
</ul></ul></div></ul>
</div><div class="social" data-scroll-reveal="enter right after 1s over 1s">
<a href="https://www.facebook.com/#" class="face1" target="_blank" title="تابعنا على الفيسبوك"></a>
<a href="https://twitter.com/#" class="twi1" target="_blank" title="تابعنا على تويتر"></a>
<a href="https://www.youtube.com/#" class="you1" target="_blank" title="تابعنا على يوتيوب"></a>
<a href="https://plus.google.com/#" class="goo1" target="_blank" title="+ تابعنا على جوجل"></a>
<a href="/rss" class="rcc1" target="_blank" title="rss تابعنا على"></a>
</div>
</div>
<div class="header-x">
<a href="#" title="شركة انكور التطويرية"><div class="logo" data-scroll-reveal="enter bottom after 1s over 1s"></div></a>
<div class="inkorleft"><div style="position:relative">
</div></div>
<a href="javascript:void(window.open('/chatbox/index.forum','','width=590,height=610,left=0,top=0,resizable=yes,menubar=no,location=no,status=yes,scrollbars=yes'))">
<img src="https://i.servimg.com/u/f93/15/47/21/99/1214.png" title="الدعم الفني" class="Da3m" alt="LiveZilla Live Help" border="0"></a>
<div class="header-but4">
<ul>
<div class="menu-headr-container"><ul id="menu-headr1" class="menu">
<li id="menu-item-11" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-11"><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
<li id="menu-item-12" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-12"><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
<li id="menu-item-13" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-13"><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
<li id="menu-item-14" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-14"><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
<li id="menu-item-15" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-15"><a href="/#" target="_blank" title="رابط نصي">رابط نصي</a></li>
</ul></div></ul>
</div>
</div>
<div class="navbar-2"><div class="navbar-2-r"><div class="Misah" data-scroll-reveal="enter left after 1s over 1s">
<a href="/contact" target="_blank" title="مساحة اعلانية"><img src="https://i.servimg.com/u/f93/15/47/21/99/812.png"></a>
<a href="/contact" target="_blank" title="مساحة اعلانية"><img src="https://i.servimg.com/u/f93/15/47/21/99/812.png"></a>
</div>
</div><div class="search" data-scroll-reveal="enter left after 1s over 1s">
<form action="/search" method="get" id="header_search">
<input type="hidden" name="mode" value="searchbox">
<input class="Box" onblur="if(this.value=='')this.value='ضع كلمة البحث هنا ..' " title="ضع كلمة تعبر بها عما تبحث" onfocus="if(this.value=='ضع كلمة البحث هنا ..')this.value=''" input="" type="text" name="search_keywords" size="24" value="ضع كلمة البحث هنا ..">
<input class="Go" data-method="get" src="https://i.servimg.com/u/f93/15/47/21/99/spacer10.gif" type="image">
<input class="Govb" data-method="post" src="https://i.servimg.com/u/f93/15/47/21/99/spacer10.gif" type="image">
<input type="submit" style="display:none;">
</div>
</div>
ومن ثم نتوجه الى ورقة الـ css ونقوم باضافة الكود التالي
CODE
.bodyline{
background:# url(Zaitar Ayoub);
border:0;
padding:0;
margin:0;
}
body{
background-image:url('https://i.servimg.com/u/f21/18/98/57/88/body11.png');
background-repeat:repeat;
padding:0;
margin:0;
background-position:center;
}
a{
text-decoration:none;
}
.navbar {
background-image:url('https://i.servimg.com/u/f21/18/98/57/88/navbar10.gif');
background-repeat:repeat-x;
height:55px;
}
.header-but3 {
float: right;
width: 900px;
height: 55px;
margin-right: 10px;
}
.header-but3 ul {
padding: 0px;
margin: 0px;
}
.header-but3 ul li {
background-image:url('https://i.servimg.com/u/f21/18/98/57/88/navbar11.gif');
display: inline;
float: right;
height:55px;
width: 121px;
margin-right: 3px;
text-align: center;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
line-height: 58px;
}
.header-but3 ul li a {
margin-top:0px;
color:white;
text-decoration: none;
font-size: 14px;
font-family: Droid Arabic Kufi, tahoma;
font-weight: bold;
display: block;
overflow: hidden;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
}
.header-but3 ul li a:hover {
background: #0081b3 !important;
color:#fff;
text-shadow:none;
height: 60px !important;
width: 120px !important;
font: 10px !important;
border-bottom:none !important;
box-shadow:none;
}
.header-but3 ul li ul {
display: none;
}
.header-but3 ul li ul:hover {
display: block;
}
.header-but3 ul li:hover ul {
display: block;
margin: 0px;
width: 60px;
float: left;
position: relative;
z-index: 999;
margin-left: 1px;
}
.social {
background-image:url('https://i.servimg.com/u/f21/18/98/57/88/navbar12.gif');
background-repeat:no-repeat;
height:55px;
width:336px;
float:left;
}
.face1 {
height: 30px;
width: 30px;
float: left;
margin-left: 23px;
margin-top:16px;
}
.face1:hover {
background:url(https://i.servimg.com/u/f68/17/37/43/87/0815_910.png) no-repeat;
-webkit-transition: background-color 1000ms linear;
-moz-transition: background-color 500ms linear;
-o-transition: background-color 500ms linear;
-ms-transition: background-color 500ms linear;
transition: background-color 500ms linear;
}
.twi1 {
height: 30px;
width: 30px;
float: left;
margin-top: 16px;
margin-left: 5px;
}
.twi1:hover {
background:url(https://i.servimg.com/u/f68/17/37/43/87/0815_510.png) no-repeat;
-webkit-transition: background-color 1000ms linear;
-moz-transition: background-color 500ms linear;
-o-transition: background-color 500ms linear;
-ms-transition: background-color 500ms linear;
transition: background-color 500ms linear;
}
.you1 {
height: 30px;
width: 30px;
float: left;
margin-top: 16px;
margin-left: 5px;
}
.you1:hover {
background:url(https://i.servimg.com/u/f68/17/37/43/87/0815_210.png) no-repeat;
-webkit-transition: background-color 1000ms linear;
-moz-transition: background-color 500ms linear;
-o-transition: background-color 500ms linear;
-ms-transition: background-color 500ms linear;
transition: background-color 500ms linear;
}
.goo1 {
height: 30px;
width: 30px;
float: left;
margin-top: 16px;
margin-left: 6px;
}
.goo1:hover {
background:url(https://i.servimg.com/u/f68/17/37/43/87/0815_511.png) no-repeat;
-webkit-transition: background-color 1000ms linear;
-moz-transition: background-color 500ms linear;
-o-transition: background-color 500ms linear;
-ms-transition: background-color 500ms linear;
transition: background-color 500ms linear;
}
.rcc1 {
height: 30px;
width: 30px;
float: left;
margin-top: 16px;
margin-left: 6px;
}
.rcc1:hover {
background:url(https://i.servimg.com/u/f68/17/37/43/87/0815_110.png) no-repeat;
-webkit-transition: background-color 1000ms linear;
-moz-transition: background-color 500ms linear;
-o-transition: background-color 500ms linear;
-ms-transition: background-color 500ms linear;
transition: background-color 500ms linear;
}
.header-x {
background-image:url('https://i.servimg.com/u/f21/18/98/57/88/header28.gif');
background-repeat:repeat-x;
height:278px;
}
.inkorleft {
background-image:url('https://i.servimg.com/u/f93/15/47/21/99/513.png');
width:395px;
height:278px;
background-repeat: no-repeat;
float:left;
}
.usrname1, .passwd1 {
position: absolute;
background-color: transparent;
border: 0px;
font-family: Droid Arabic Kufi, tahoma;
font-size: 9pt;
font-weight: bold;
color: #fff;
width: 182px;
height: 38px;
right: 40px;
top: 7px;
text-align: center;
}
.usrname1 {
margin-top: 82px;
cursor: pointer;
right: 152px;
}
.passwd1 {
margin-top: 132px;
cursor: pointer;
right: 152px;
width: 172px;
}
.buttonx2 {
border: 0px;
width: 74px;
height: 35px;
position: absolute;
top: 187px;
right: 158px;
background-color:transparent;
}
.chkbox2 {
width: 75px;
position: absolute;
top: 193px;
right: 60px;
color: white;
}
.navbar-2 {
background-image:url('https://i.servimg.com/u/f93/15/47/21/99/216.png');
background-repeat:repeat-x;
height:123px;
}
.navbar-2-r {
background-image:url('https://i.servimg.com/u/f93/15/47/21/99/412.png');
background-repeat:no-repeat;
height:123px;
width:428px;
float:right;
}
.Misah {
margin-top:10px;
height:60px;
width:320px;
float:right;
}
.search {
background-image:url('https://i.servimg.com/u/f93/15/47/21/99/117.png');
background-repeat: no-repeat;
height: 123px;
width: 496px;
float: left;
}
.Box {
width: 240px;
height: 47px;
margin-top: 15px;
margin-right: 218px;
line-height: 0px;
border: none 0px;
background: none;
color: #f0f9ff;
font-family roid Arabic Kufi, Tahoma;
font-weight:bold;
font-size:11px;
float: right;
text-indent: 8px;
direction: rtl;
}
.Da3m {
background-image:url('https://i.servimg.com/u/f21/18/98/57/88/body13.png');
background-repeat:no-repeat;
height:164px;
width:44px;
float:right;
margin-top:30px;
margin-right:3px;
opacity:0.6;
-webkit-transition-duration:0.5s;
}
.Da3m:hover{
opacity:1.9;
}
.header-but4 {
float: right;
width: 600px;
height: 31px;
margin-right: 10px;
margin-top:0px;
}
.header-but4 ul {
padding: 0px;
margin: 0px;
}
.header-but4 ul li {
background-image:url('https://i.servimg.com/u/f68/18/98/57/88/0515_110.png');
display: inline;
float: right;
height:31px;
width: 114px;
margin-right: 3px;
text-align: center;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
line-height: 30px;
}
.header-but4 ul li a {
margin-top:0px;
color: #101010;
text-decoration: none;
font-size: 14px;
font-family: Droid Arabic Kufi, tahoma;
font-weight: bold;
display: block;
overflow: hidden;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
}
.header-but4 ul li a:hover {
color:#4D4E4E;
}
.header-but4 ul li ul {
display: none;
}
.header-but4 ul li ul:hover {
display: block;
}
.header-but4 ul li:hover ul {
display: block;
margin: 0px;
width: 60px;
float: left;
position: relative;
z-index: 999;
margin-left: 1px;
}
.logo {
background-image:url('https://i.servimg.com/u/f93/15/47/21/99/613.png');
background-repeat:no-repeat;
width:377px;
height:201px;
float:right;
margin-top:40px;
margin-right:20px;
}
roid Arabic Kufi, Tahoma;
font-weight:bold;
font-size:11px;
float: right;
text-indent: 8px;
direction: rtl;
}
.Da3m {
background-image:url('https://i.servimg.com/u/f21/18/98/57/88/body13.png');
background-repeat:no-repeat;
height:164px;
width:44px;
float:right;
margin-top:30px;
margin-right:3px;
opacity:0.6;
-webkit-transition-duration:0.5s;
}
.Da3m:hover{
opacity:1.9;
}
.header-but4 {
float: right;
width: 600px;
height: 31px;
margin-right: 10px;
margin-top:0px;
}
.header-but4 ul {
padding: 0px;
margin: 0px;
}
.header-but4 ul li {
background-image:url('https://i.servimg.com/u/f68/18/98/57/88/0515_110.png');
display: inline;
float: right;
height:31px;
width: 114px;
margin-right: 3px;
text-align: center;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
line-height: 30px;
}
.header-but4 ul li a {
margin-top:0px;
color: #101010;
text-decoration: none;
font-size: 14px;
font-family: Droid Arabic Kufi, tahoma;
font-weight: bold;
display: block;
overflow: hidden;
-ms-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
}
.header-but4 ul li a:hover {
color:#4D4E4E;
}
.header-but4 ul li ul {
display: none;
}
.header-but4 ul li ul:hover {
display: block;
}
.header-but4 ul li:hover ul {
display: block;
margin: 0px;
width: 60px;
float: left;
position: relative;
z-index: 999;
margin-left: 1px;
}
.logo {
background-image:url('https://i.servimg.com/u/f93/15/47/21/99/613.png');
background-repeat:no-repeat;
width:377px;
height:201px;
float:right;
margin-top:40px;
margin-right:20px;
}
ومبروك عليك الهيدر
ان شاء الله يكون عجبكم
اذا كان لديك مشكلة بالكود او التركيب يمكنك طرح مشكلتك في قسم
لمشاهدة الروابط يلزمك التسجيل وسنساعدك على حل مشكلتك باذن الله
جميع الحقوق محفوظة لشركة انكور التطويرية ويمنع النقل دون ذكر المصدر
لمشاهدة الروابط يلزمك التسجيل
والسلام ختام