كود مانع الاعلانات الخاص باستايل itraidnt
تم عرضه من قبل صاحب الاستايل : Romyo في ترايدنت

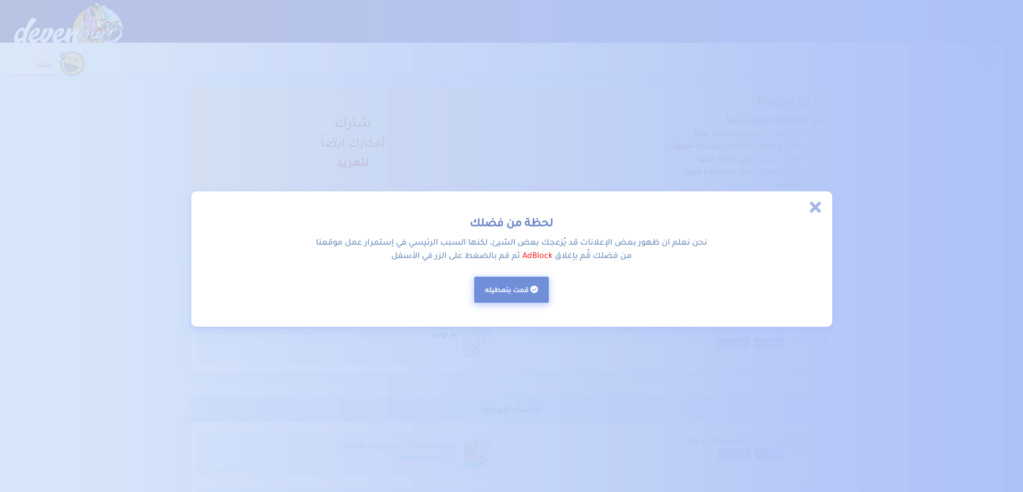
مثال على الكود :


الكود :
HTML
CODE
<div id="itraidntsys">
<div style="margin-bottom:39vh;"></div>
<div class="container">
<div class="itraidntsys-position">
<div class="itraidntsys-container">
<a style="position:absolute;right:21px;color:#a6b7e9;font-size:30px;top:15px;" href="#" onclick="adBlockClose()"><i class="fas fa-times"></i></a>
<h3 class="itraidntsys-title">لحظة من فضلك</h3>
<p class="itraidntsys-text text-center">نحن نعلم ان ظهور بعض الإعلانات قد يُزعجك بعض الشيئ، لكنها السبب الرئيسي في إستمرار عمل موقعنا<br>
من فضلك قُم بإغلاق <span style="color:red;">AdBlock</span> ثم قم بالضغط على الزر في الأسفل</p>
<a class="itraidntsys-reload" href="#refresh" onClick="window.location.reload();"><i style="color:#fff;" class="fas fa-check-circle"></i> قمت بتعطيله</a>
</div>
</div>
<div class="itraidntsys-particles">
<i class="fas fa-sad-tear"></i>
<i class="fas fa-sad-tear"></i>
<i class="fas fa-sad-tear"></i>
<i class="fas fa-sad-tear"></i>
<i class="fas fa-sad-tear"></i>
<i class="fas fa-sad-tear"></i>
<i class="fas fa-sad-tear"></i>
<i class="fas fa-sad-tear"></i>
<i class="fas fa-sad-tear"></i>
<i class="fas fa-sad-tear"></i>
<i class="fas fa-sad-tear"></i>
</div>
</div>
</div>
CSS
CODE
/** iTraidnt system adb **/
@keyframes square {
0% {
transform: translateY(0) scale(1.5) rotate(0);
opacity: 1
}
100% {
transform: translateY(-600px) scale(1) rotate(-200deg);
opacity: 0
}
}
.itraidntsys-particles i {
font-size: 4em;
font-weight: 400;
position: absolute;
bottom: -100px;
animation: square 10s infinite;
}
.itraidntsys-particles i:nth-child(6),
.itraidntsys-particles i:nth-child(4),
.itraidntsys-particles i:nth-child(11),
.itraidntsys-particles i:nth-child(8) {
font-size: 3em;
}
.itraidntsys-particles i:nth-child(2),
.itraidntsys-particles i:nth-child(3),
.itraidntsys-particles i:nth-child(10) {
font-size: 2em;
}
.itraidntsys-particles i {
animation-duration: 16s;
}
.itraidntsys-particles i:nth-child(1) {
left: 15%;
}
.itraidntsys-particles i:nth-child(2) {
left: 24%;
animation-duration: 8s
}
.itraidntsys-particles i:nth-child(3) {
left: 50%;
animation-delay: 5s
}
.itraidntsys-particles i:nth-child(4) {
left: 40%;
animation-delay: 7s;
animation-duration: 15s
}
.itraidntsys-particles i:nth-child(5) {
left: 36%;
animation-delay: 6s
}
.itraidntsys-particles i:nth-child(6) {
left: 44%;
animation-delay: 10s;
animation-duration: 20s
}
.itraidntsys-particles i:nth-child(7) {
left: 58%;
animation-delay: 2s;
animation-duration: 18s
}
.itraidntsys-particles i:nth-child(8) {
left: 45%;
animation-duration: 14s
}
.itraidntsys-particles i:nth-child(9) {
left: 66%;
animation-delay: 3s;
animation-duration: 12s
}
.itraidntsys-particles i:nth-child(10) {
left: 74%;
animation-duration: 25s
}
.itraidntsys-particles i:nth-child(11) {
left: 80%;
animation-delay: 4s
}
body.ab-is-detected {
overflow: hidden !important;
}
#itraidntsys {
display: none;
}
#itraidntsys.is-detected {
display: block;
}
@keyframes itraidntsysfade {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
#itraidntsys {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
font-size: 14px;
animation: itraidntsysfade .3s;
z-index: 99999;
}
.itraidntsys-position {
z-index: 900;
}
.itraidntsys-title {
font-weight: 600;
margin: 0;
margin-bottom: .5em;
}
.itraidntsys-text {
margin: 0;
font-weight: 500;
}
.itraidntsys-reload {
text-decoration: none;
display: inline-block;
margin-top: 2em;
font-weight: 500;
transition: transform .3s;
}
.itraidntsys-reload:hover {
transform: scale(1.05);
}
.itraidntsys-container img {
max-width: 100%;
margin-bottom: 1em;
object-fit: cover;
}
/*
=> start custome css for the system <=
*/
#itraidntsys {
background: -webkit-linear-gradient(left, #adc1f7 0%, #d4e3f9cf 100%);
background: -o-linear-gradient(left, #adc1f7 0%, #d4e3f9cf 100%);
background: linear-gradient(to right, #d4e3f9cf 0%, #adc1f7 100%);
filter: progid XImageTransform.Microsoft.gradient( startColorstr='#d4e3f9cf',endColorstr='#adc1f7',GradientType=1 );
}
.itraidntsys-particles i {
color: rgba(68, 108, 214, 0.41); /*color particulas*/
}
/* Animacion (daneden.github.io/animate.css/)
-----------------------------------------*/
.itraidntsys-container {
z-index: 1;
animation: bounceIn 1s; /*nombre y duracion*/
}
.itraidntsys-container a{
text-decoration: none;
color: #fff;
}
/* Cuerpo
-----------------------------------------*/
.itraidntsys-container {
position: relative;
padding: 3.2em; /*naruto(relleno)*/
width: 100%; /*ancho maximo*/
background-color: #fff; /*fondo*/
box-shadow: 0 2px 6px rgba(173, 193, 247, 0.74), 0 10px 20px rgba(174, 194, 247, 0.36); /*sombra*/
text-align: center; /*aliniacion del texto*/
line-height: 1.5; /*interlineado*/
border-radius: 10px; /*bordes redondeados*/
color: #37474F;
}
.itraidntsys-title {
color: #6d86c7;
font-size: 1.6em; /*tamaño fuente*/
}
.itraidntsys-text {
font-size: 1.2em; /*tamaño fuente*/
}
/* Boton Recargar
-----------------------------------------*/
.itraidntsys-reload {
box-shadow: rgba(139, 170, 255, 0.64) 0 3px 13px 1px;
color: #fff;
padding: 1em 1.5em;
background: #728eda;
border-radius: 3px;
}
.itraidntsys-reload a{
text-decoration: none;
color: #fff;
}
/* Imagen
-----------------------------------------*/
.itraidntsys-container img {
max-height: 200px; /*altura maxima*/
}
/** iTraidnt system adb **/
XImageTransform.Microsoft.gradient( startColorstr='#d4e3f9cf',endColorstr='#adc1f7',GradientType=1 );
}
.itraidntsys-particles i {
color: rgba(68, 108, 214, 0.41); /*color particulas*/
}
/* Animacion (daneden.github.io/animate.css/)
-----------------------------------------*/
.itraidntsys-container {
z-index: 1;
animation: bounceIn 1s; /*nombre y duracion*/
}
.itraidntsys-container a{
text-decoration: none;
color: #fff;
}
/* Cuerpo
-----------------------------------------*/
.itraidntsys-container {
position: relative;
padding: 3.2em; /*naruto(relleno)*/
width: 100%; /*ancho maximo*/
background-color: #fff; /*fondo*/
box-shadow: 0 2px 6px rgba(173, 193, 247, 0.74), 0 10px 20px rgba(174, 194, 247, 0.36); /*sombra*/
text-align: center; /*aliniacion del texto*/
line-height: 1.5; /*interlineado*/
border-radius: 10px; /*bordes redondeados*/
color: #37474F;
}
.itraidntsys-title {
color: #6d86c7;
font-size: 1.6em; /*tamaño fuente*/
}
.itraidntsys-text {
font-size: 1.2em; /*tamaño fuente*/
}
/* Boton Recargar
-----------------------------------------*/
.itraidntsys-reload {
box-shadow: rgba(139, 170, 255, 0.64) 0 3px 13px 1px;
color: #fff;
padding: 1em 1.5em;
background: #728eda;
border-radius: 3px;
}
.itraidntsys-reload a{
text-decoration: none;
color: #fff;
}
/* Imagen
-----------------------------------------*/
.itraidntsys-container img {
max-height: 200px; /*altura maxima*/
}
/** iTraidnt system adb **/
JAVASCRIPT
CODE
<script type="text/javascript">
// detected Adblock system by Devnars.com
function adBlockClose() {
document.getElementById("itraidntsys").classList.remove("is-detected"),
document.body.classList.remove("ab-is-detected");
}
function adBlockDetected() {
document.getElementById("itraidntsys").classList.add("is-detected"),
document.body.classList.add("ab-is-detected");
}
if (typeof fuckAdBlock !== "undefined" || typeof FuckAdBlock !== "undefined") {
adBlockDetected();
} else {
var importFAB = document.createElement("script");
importFAB.onload = function() {
fuckAdBlock.onDetected(adBlockDetected);
fuckAdBlock.onNotDetected(adBlockNotDetected);
};
importFAB.onerror = function() {
adBlockDetected();
};
importFAB.integrity = "sha256-xjwKUY/NgkPjZZBOtOxRYtK20GaqTwUCf7WYCJ1z69w=";
importFAB.crossOrigin = "anonymous";
importFAB.src =
"https://cdnjs.cloudflare.com/ajax/libs/fuckadblock/3.2.1/fuckadblock.min.js";
document.head.appendChild(importFAB);
}
</script>
بالتوفيق للجميع
والسلام عليكم