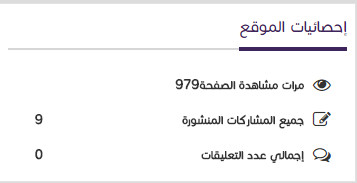
شرح تركيب إحصائيات المدونة بشكل جميل في مدونات بلوجر كيفية تركيب وعرض إحصائيات مدونتك بطريقة رائعة ومميزة مع إجمالي عدد التعليقات والمواضيع؟ تتوفر أداة اساسية في بلوجر وهي إحصائيات المدونة ولكنها لا تعرض سوى "مرات مشاهدة الصفحة" لذا اليوم سوف نعمل معا على تطوير هذه الأداة ونجعلها تعرض عدد مرات مشاهدة الصفحة والتعليقات المنشورة بالإضافة إلى عدد المواضيع في المدونة.
 [/color]
[/color]للمعاينة

 [/color]
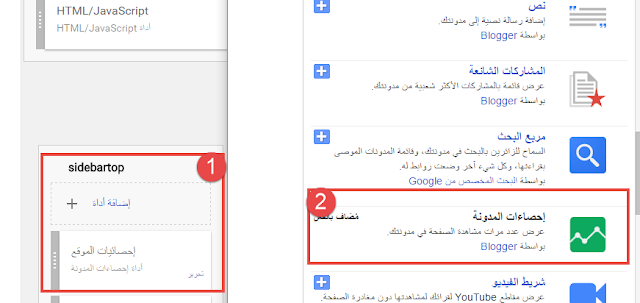
[/color]1:- فى البدايه يجب إضافة أداة "إحصائيات المدونة" وذلك من خلال التخطيط ثم أنقر على إضافة اداةمع أختيار المكان المناسب ثم اختر إحصائيات المدونة من بين الأدوات أضفها لمدونتك.
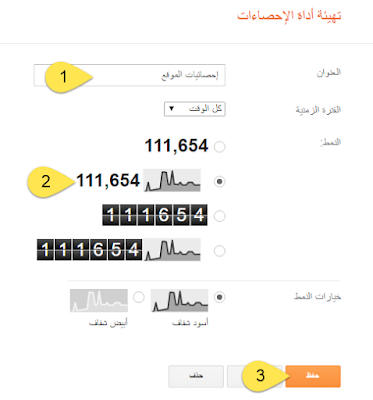
 ثم تضبط الاعدادات مثل الصورة التالية
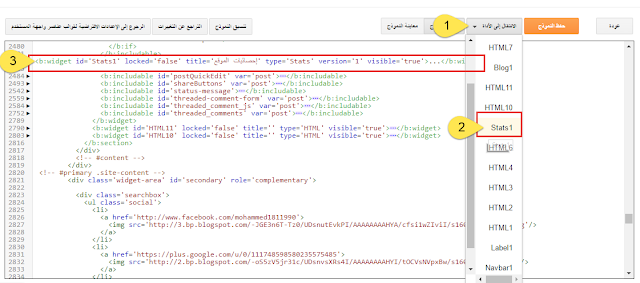
ثم تضبط الاعدادات مثل الصورة التالية 2:- بعد إضافة الأداة من التخطيط أنتقل إلى "القالب" ثم أنقر على تحرير HTMLثم من خلال "الأنتقال إلى الأداة" أختر Stats1 ثم حدد الكود الكامل الخاص بها.
2:- بعد إضافة الأداة من التخطيط أنتقل إلى "القالب" ثم أنقر على تحرير HTMLثم من خلال "الأنتقال إلى الأداة" أختر Stats1 ثم حدد الكود الكامل الخاص بها.
3:- ثم تقوم بإستبدله بالكود التالي.
CODE
<b:widget id='Stats1' locked='false' title='إحصائيات الموقع' type='Stats' version='1' visible='true'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<div expr:id='data:widget.instanceId + "_content"' style='display: none;'>
<b:if cond='data:showSparkline'>
<img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' src='http://4.bp.blogspot.com/-OejEiEoVORQ/VzuX6lOv13I/AAAAAAAAm6Q/oweL-itk1KASBOsXx4ql4uE_9jks2VuUwCLcB/s1600/FFF.png' title='Sparkline' width='75'/>
</b:if>
<b:if cond='data:showGraphicalCounter'>
<span class='counter-wrapper graph-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
<b:else/>
<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
</b:if>
<script type='text/javascript'>
function postCount(json){
document.write("<span class='counts post2'> جميع المشاركات المنشورة ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
function numberOfComments(json){
document.write("<span class='counts comment'> إجمالي عدد التعليقات ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
</script>
<script src='/feeds/posts/default?alt=json-in-script&max-results=0&callback=postCount' type='text/javascript'/>
<script src='/feeds/comments/default?alt=json-in-script&max-results=0&callback=numberOfComments'/>
</div>
</div>
</b:includable>
</b:widget>وأخيرًا أبحث عن الرمز ثم أضف الكود التالي فوقه مباشرةً
CODE
<link href='http://fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>
<link href='http://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
<style type='text/css'>
.Stats img {display:none!important;background-image:none;}
.Stats .counter-wrapper {width:92%;text-align:left;margin:10px;line-height:35px;color:#333;font-weight:700;font-size:16px;margin-right: 0;}
.Stats .counter-wrapper:after {content:"مرات مشاهدة الصفحة";float:right;text-align:right;font-size:13px;font-weight:700;color:#333;}
.counts {display:inline-block;width:92%;font-size:13px;line-height:35px;color:#333;font-weight:700;}
.counts .count {display:inline-block;font-size:16px;height:30px;
vertical-align:top;direction:ltr;float:left;color:#333;font-weight:700!important;}
.counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);}
.counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:right;width:10px;text-align:center;}
.counter-wrapper.text-counter-wrapper:before, .counts:before {
display:block;background-color:#fff;color:#333;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;}
.counter-wrapper.text-counter-wrapper:before {content:"\f06e";}
.counts.post2:before {content:"\f044";}
.counts.comment:before {content:"\f0e6";}
#Stats1_content {width:auto;height:auto;background-color:#fff;}
</style>بالتوفيق للجميع
والسلام ختام