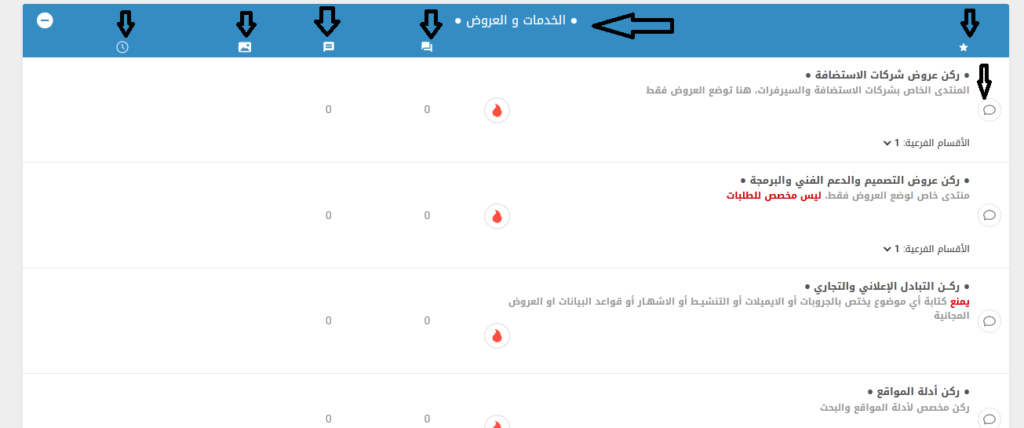
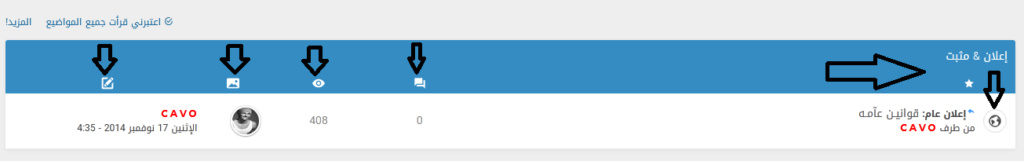
كنت محتاج احد يعدل لي علي قالب index_box و
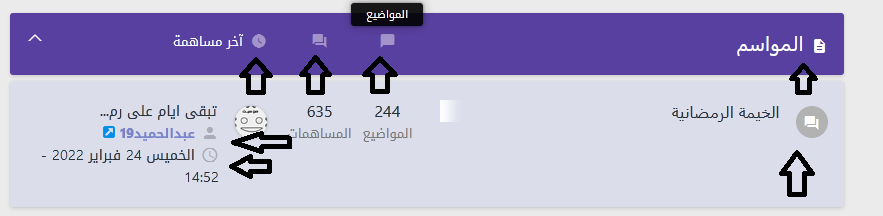
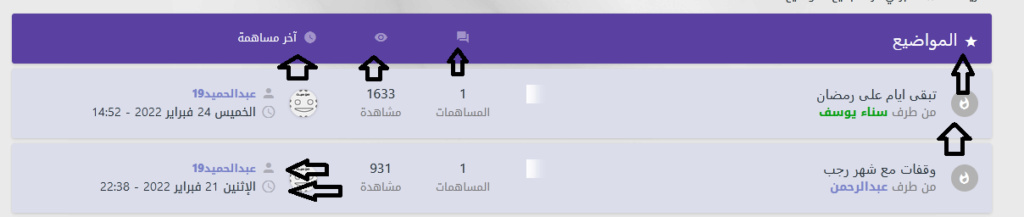
topics_list_box
الصور


اكوادهم
index_box
CODE
<code><ul class="linklist top">
<!-- BEGIN switch_user_logged_in -->
<li>
<a href="{U_SEARCH_NEW}"><i class="ion-ios-flame"></i>{L_SEARCH_NEW}</a>
</li>
<li>
<a href="{U_SEARCH_SELF}"><i class="ion-ios-box-outline"></i>{L_SEARCH_SELF}</a>
</li>
<!-- END switch_user_logged_in -->
<li>
<a href="{U_SEARCH_UNANSWERED}"><i class="ion-ios-chatbubble-outline"></i>{L_SEARCH_UNANSWERED}</a>
</li>
<!-- BEGIN switch_user_logged_in -->
<li class="rightside">
<a href="{U_MARK_READ}" accesskey="m"><i class="ion-android-checkmark-circle"></i>{L_MARK_FORUMS_READ}</a>
</li>
<!-- END switch_user_logged_in -->
</ul>
<style>
.sub-forum-links {
position: relative;
display: inline-block;
}
.sub-forum-links strong {
padding-left: 15px;
background: url(//i56.servimg.com/u/f56/18/59/49/93/arrow_10.png) left center no-repeat;
}
.subLink {
border: 1px solid #e7e7e7;
border-radius: 3px;
background: #fff;
position: absolute;
padding: 5px 0;
box-shadow: 0 1px 3px rgba(0, 0, 0, .24);
top: 5px;
right: 10px;
z-index: 30;
visibility: hidden;
opacity: 0;
transition: all .2s ease-in-out;
}
.subLink:after, .subLink:before {
position: absolute;
z-index: 20;
width: 0;
height: 0;
border-style: solid;
content: " ";
top: -6px;
border-width: 0 8px 8px;
left: 14px;
border-color: transparent transparent #fff;
}
.subLink:before {
z-index: 10;
top: -8px;
border-bottom-color: #e7e7e7;
}
.subLink a {
display: block;
white-space: nowrap;
padding: 4px 15px;
color: #757575;
min-width: 95px;
margin: 4px 0;
}
.subLink a:focus, .subLink a:hover {
color: #111;
background: #e7e7e7;
}
.sub-forum-links:hover .subLink {
top: 25px;
visibility: visible;
opacity: 1;
}
</style>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="forabg main-forums">
<ul class="topiclist">
<li class="header">
<div class="forum-title"><div class="table-title">{catrow.tablehead.L_FORUM}</div></div>
</li>
<li>
<table class="forum-header-block">
<tr class="forum-header">
<td class="forum-icon"></td>
<td class="forum-name" ><img src="https://www12.0zz0.com/2022/02/21/23/301010284.png" title="منتدي" /></td>
<td class="forum-topics" align="center"><img src="https://www4.0zz0.com/2022/02/20/00/112994177.png" title="المواضيع" /></td>
<td class="forum-posts" align="center"><img src="https://www4.0zz0.com/2022/02/20/00/864183005.png" title="المساهمات" /></td>
<td class="poster-avatar" align="center"><img src="https://www9.0zz0.com/2022/02/20/00/867278379.png" title="الصورة" /></td>
<td class="forum-last-post" align="center" ><img src="https://www4.0zz0.com/2022/02/20/00/503432690.png" title="آخر مساهمة" /></td>
</tr>
</table>
</li>
</ul>
<ul class="topiclist forums toggle">
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<table class="forum-block">
<tr class="forum-row">
<td class="forum-icon">
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td class="forum-name">
<div class="forum-title-link">
<a href="{catrow.forumrow.U_VIEWFORUM}" class="forum_title">{catrow.forumrow.FORUM_NAME}</a>
</div> <div class="clearfix"></div>
<div class="forum-description">{catrow.forumrow.FORUM_DESC}</div>
<div class="sub-forum-links">
{catrow.forumrow.LINKS}
</div>
<!-- BEGIN switch_moderators_links -->
<div class="forum-moderators">
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
</div>
<!-- END switch_moderators_links -->
</td>
<td class="forum-topics">
<div class="forum-number-topics">
<span class="number">{catrow.forumrow.TOPICS}</span>
</div>
</td>
<td class="forum-posts">
<div class="forum-number-topics">
<span class="number">{catrow.forumrow.POSTS}</span>
</div>
</td>
<td class="poster-avatar" >
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
</span>
<!-- END ads -->
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</td>
<td class="forum-last-post">
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a>
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
<!-- BEGIN ads -->
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b>
{catrow.forumrow.ads.DATE}
{catrow.forumrow.ads.LOCATION}
</span>
<!-- END ads -->
</td>
</tr>
</table>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</ul>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
<!-- BEGIN switch_on_index -->
<ul class="linklist bottom">
<li>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
</li>
<li>
<a href="{U_TODAY_POSTERS}">{L_TODAY_POSTERS}</a>
</li>
<li class="last">
<a href="{U_OVERALL_POSTERS}">{L_OVERALL_POSTERS}</a>
</li>
<!-- BEGIN switch_delete_cookies -->
<li class="rightside">
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow"><i class="ion-trash-a"></i>{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
</li>
<!-- END switch_delete_cookies -->
</ul>
<!-- END switch_on_index -->
<div class="clear"></div>
<script type="text/javascript">
//<![CDATA[
(function($) {
$(".sub-forum-links").each(function() {
var sub = $(this);
if (!sub.is("")) {
sub.contents().filter(function() {
return this.nodeType === 3;
}).remove().end().filter("a").wrap("<li></li>");
sub.wrapInner('<ul class="subLink"></ul>').prepend("الأقسام الفرعية: <strong>" + sub.find("a").length + "</strong>");
}
});
})(jQuery);
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'title': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'title': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
<div class="clear"></div></code>
topics_list_box
CODE
<code><!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forumbg announcement">
<ul class="topiclist topics">
<li class="header">
<div class="topic-title">
<div class="table-title">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.L_TITLE}
</div>
</div>
</li>
<li>
<table border="0" class="forum-header-block">
<tr class="forum-header">
<td class="forum-icon"></td>
<td class="forum-name"><img src="https://www12.0zz0.com/2022/02/21/23/301010284.png" title="منتدي" /></td>
<td class="forum-topics" align="center"><img src="https://www4.0zz0.com/2022/02/20/00/112994177.png" title="المواضيع" /></tD>
<td class="forum-posts views" align="center"><img src="https://www6.0zz0.com/2022/02/20/01/139330573.png" title="المشاهدات" /></td>
<td class="poster-avatar" align="center"><img src="https://www9.0zz0.com/2022/02/20/00/867278379.png" title="الصورة" /></td>
<td class="forum-last-post" align="center"><img src="https://www6.0zz0.com/2022/02/20/01/384187105.png" title="الكاتب" /></td>
</tr>
</table>
</li>
</ul>
<ul class="topiclist topics bg_none">
<!-- END header_table -->
<!-- BEGIN header_row -->
<div class="topic-title">
<div class="table-title">
<strong>{topics_list_box.row.L_TITLE}</strong>
</div>
</div>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</ul>
</div>
<div class="forumbg">
<ul class="topiclist topics">
<li class="header">
<div class="topic-title">
<div class="table-title">
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
{topics_list_box.row.topic.table_sticky.L_TITLE}
</div>
</div>
</li>
<li>
<table class="forum-header-block">
<tr class="forum-header">
<td class="forum-icon"></td>
<td class="forum-name"><img src="https://www12.0zz0.com/2022/02/21/23/301010284.png" title="منتدي" /></td>
<td class="forum-topics" align="center"><img src="https://www4.0zz0.com/2022/02/20/00/112994177.png" title="المواضيع" /></td>
<td class="forum-posts views" align="center"><img src="https://www6.0zz0.com/2022/02/20/01/139330573.png" title="المشاهدات" /></td>
<td class="poster-avatar" align="center"><img src="https://www9.0zz0.com/2022/02/20/00/867278379.png" title="الصورة" /></td>
<td class="forum-last-post" align="center"><img src="https://www6.0zz0.com/2022/02/20/01/384187105.png" title="الكاتب" /></td>
</tr>
</table>
</li>
</ul>
<!-- END table_sticky -->
<table class="forum-block">
<tr class="forum-row">
<!-- BEGIN single_selection -->
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END single_selection -->
<td class="forum-icon">
<img src="{topics_list_box.row.TOPIC_FOLDER_IMG}" title="{topicrow.TOPIC_FOLDER_IMG_ALT}" />
</td>
<td class="forum-name" {topics_list_box.row.ICON}>
<span class="newpost-img">{topics_list_box.row.NEWEST_POST_IMG}</span>
<span class="participated">{topics_list_box.row.PARTICIPATE_POST_IMG}</span>
<span class="topic-type">{topics_list_box.row.TOPIC_TYPE}</span>
<div class="forum-title-link">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">
{topics_list_box.row.TOPIC_TITLE}
</a>
</div>
<div class="forum-description">
<!-- BEGIN switch_description -->
<div class="topic-desc">{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}</div>
<!-- END switch_description -->
</div>
<div class="topic-info">
<span class="topic-author">{topics_list_box.row.L_BY} <strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span>
{topics_list_box.row.GOTO_PAGE_NEW}
<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE_NEW}<!-- END nav_tree -->
</div>
</td>
<td class="forum-topics">
<div class="forum-number-topics">
<span class="number">{topics_list_box.row.REPLIES}</span>
</div>
</td>
<td class="forum-posts">
<div class="forum-number-topics">
<span class="number">{topics_list_box.row.VIEWS}</span>
</div>
</td>
<td class="poster-avatar">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</td>
<td class="forum-last-post">
<span>
{topics_list_box.row.LAST_POST_AUTHOR} <dfn></dfn> {topics_list_box.row.LAST_POST_IMG}{topics_list_box.row.LAST_POST_TIME}
</span>
<!-- BEGIN multi_selection -->
<input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<!-- END multi_selection -->
</td>
</tr>
</table>
<!-- END topic -->
<!-- BEGIN no_topics -->
<table class="forum-block">
<tr class="forum-row">
<td class="forum-name">
<dt><strong>{topics_list_box.row.L_NO_TOPICS}</strong></dt>
</td>
</tr>
</table>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box --></code>
اريدهم يصبحو مثل هذا


عند المرور علي صورة المنتدي تعمل ظل للبنفسجي
شكرآ جزيلا لمن يقدر يساعدني
السلام عليكم