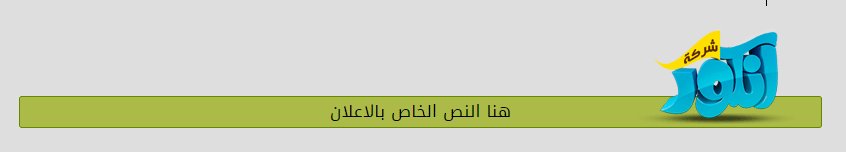
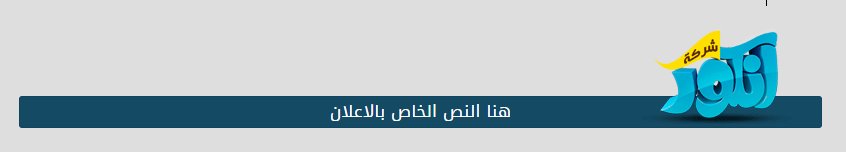
صندوق اعلاني بتأثير عند مرور الماوس عليه
اقدم لكم كود صندوق اعلان او تنبيه اداري نصي مميز لتضعوه في اي مكان تريده في موقعك
معاينة الكود :

تركيب الكود :
توجه نحو لوحة الادارة - مظهر المنتدى - الوان - ورقة الـ css وضع الكود التالي
CODE
#navlist {
margin: 0px auto 0px auto;
padding: 0px;
list-style-type: none;
float: center;
display: block;
}
#navlist a {
font-family: "DroidKufi-Regular";
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color:#144a63; border: 1px solid #10455f;
font-size: 13pt;
text-decoration: none;
color: #fff;
display: block;
text-align: center;
line-height: 30px;
padding-right: 0px;
margin-right: 0px;
}
#navlist a:hover {
font-family: "DroidKufi-Regular";
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
background-color:#acbb48; border:1px solid #668700;
font-size: 13pt;
text-decoration: none;
color: #000000; display: block;
text-align: center;
line-height: 30px;
padding-right: 0px;
margin-right: 0px;
}
ومن ثم ضع الكود التالي أينما أردت ظهوره
CODE
<ul id="navlist">
<table style="width: 60%;" align="center">
<tbody>
<tr>
<td style="width: 50%;" align="center">
<a rel="nofollow" target="_blank" href="#" title="هنا النص الخاص بالاعلان">هنا النص الخاص بالاعلان</a>
</td>
</tr>
</tbody>
</table>
<table style="width: 100%;" align="center">
</table>
</ul>
ان شاء الله يكون عجبكم
بالتوفيق للجميع
والسلام ختام